hugo-deploy-github
如何利用hugo部署静态网站到github,且以自定义域名的形式访问
local hugo debug website
1.download hugo
建议使用有扩展模块的hugo,有的theme构建需要用到
hugo.exe –> C:\Windows\System32 //放到window默认exe的路径
#hugo help
PS C:\Users\devops-s> hugo -h
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at http://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site //初始化网站,或者post
server A high performance webserver //运行调试
version Print the version number of Hugo
Flags:
-b, --baseURL string hostname (and path) to the root, e.g. http://spf13.com/
-D, --buildDrafts include content marked as draft //草稿形式调试网站 draft=true
-E, --buildExpired include expired content
-F, --buildFuture include content with publishdate in the future
--cacheDir string filesystem path to cache directory. Defaults: $TMPDIR/hugo_cache/
--cleanDestinationDir remove files from destination not found in static directories
--config string config file (default is path/config.yaml|json|toml)
--configDir string config dir (default "config")
-c, --contentDir string filesystem path to content directory
--debug debug output
-d, --destination string filesystem path to write files to //静态网站到一个目录
--disableKinds strings disable different kind of pages (home, RSS etc.)
--enableGitInfo add Git revision, date and author info to the pages
-e, --environment string build environment
--forceSyncStatic copy all files when static is changed.
--gc enable to run some cleanup tasks (remove unused cache files) after the build
-h, --help help for hugo
--i18n-warnings print missing translations
--ignoreCache ignores the cache directory
--ignoreVendor ignores any _vendor directory
--ignoreVendorPaths string ignores any _vendor for module paths matching the given Glob pattern
-l, --layoutDir string filesystem path to layout directory
--log enable Logging
--logFile string log File path (if set, logging enabled automatically)
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
--path-warnings print warnings on duplicate target paths etc.
--print-mem print memory usage to screen at intervals
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
--trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
Additional help topics:
hugo check Contains some verification checks
Use "hugo [command] --help" for more information about a command
2. add theme
#theme-even
#theme and website
2.1调整目录
exampleSite/* --> / //目录下的文件移动到根目录
config.toml
#theme = "even" //注释
#theme even tree
PS D:\迅雷下载\hugo-theme-even-4.1.0\hugo-theme-even-4.1.0> ls
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2021/4/1 11:51 archetypes
d----- 2021/4/1 11:51 assets
d----- 2021/4/1 11:51 content
d----- 2021/4/1 11:51 i18n
d----- 2021/4/1 11:51 images
d----- 2021/4/1 11:51 layouts
d----- 2021/4/1 11:51 resources
d----- 2021/4/1 11:51 static
------ 2021/1/17 22:03 50 .gitignore
------ 2021/1/17 22:03 13145 CHANGELOG.md
-a---- 2021/4/1 11:56 12186 config.toml
------ 2021/1/17 22:03 1074 LICENSE.md
------ 2021/1/17 22:03 144 Makefile
------ 2021/1/17 22:03 561 netlify.toml
------ 2021/1/17 22:03 4652 README-zh.md
------ 2021/1/17 22:03 4782 README.md
------ 2021/1/17 22:03 757 theme.toml
2.2.run
hugo server -D
http://127.0.0.1:1313
3.githu setting
- create repository
- clone && push hugo website
- settings –>github pages
#baseurl
config.toml
baseURL = "https://mvpbang.com/"
#output static pages
hugo server -D
hugo -d docs
#push
git push xxxx
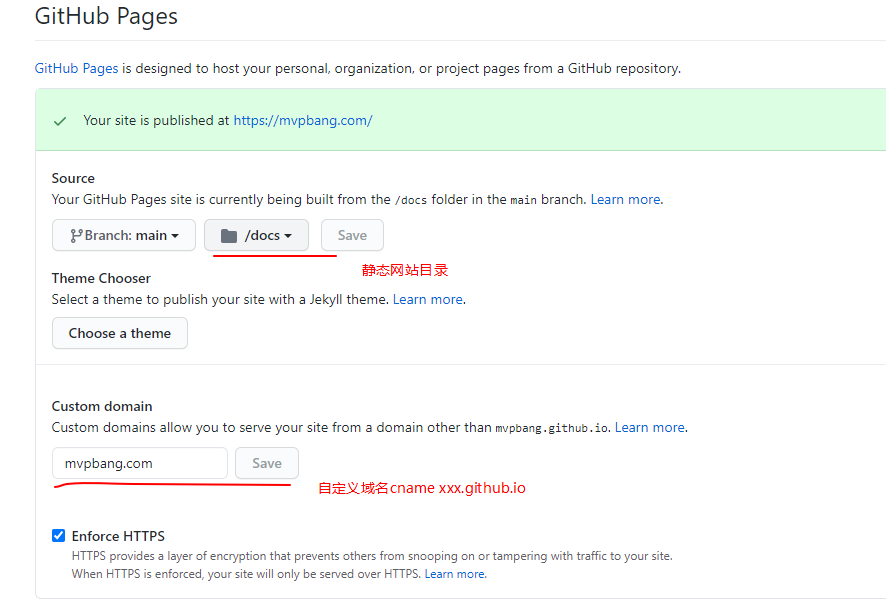
#github pages

github pages
main /docs
mvpbang.com //custom domain
enable https //wait minitus
#domain
ping xxxx.github.io //extract ip
#domain A/CNAME
@ A ip
www CNAME xxx.github.com